The key to making a Gallery look like just another part of your website is to embed it in an iframe.
Note from Frame Data 5/22/2023: We have found that Galleries in iframes tend to have less impressive metrics and often provide a suboptimal experience, particularly for mobile users. If you do opt to include a Gallery inside an iframe, we recommend also offering the Gallery as a stand alone link. For more information, download this guide.
We've launched a new iframe version of My Frame Gallery, available to all My Frame Gallery users.
What's an iframe?
An iframe (short for inline frame) is a small snippet of html that tells a webpage to grab code from somewhere else and display it inline on the page.
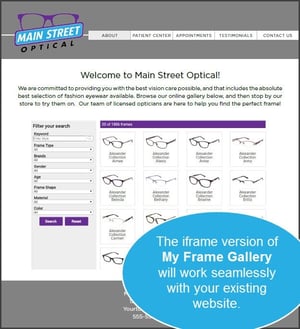
For My Frame Gallery, that means that you can embed the gallery directly into an existing page on your site. The iframe version eliminates the header and footer elements of the standard Gallery, so it can sit seamlessly inside your website's existing format.
Therefore if you use the iframe version, it will appear to your patients that they are browsing frames directly from your website, instead of directing users to a separate page that is outside of your site.
The experience is cleaner, and the Gallery feels like a native section of the page.
Does it cost more?
No, if you already have a My Frame Gallery account, there is no additional charge.
How do i get an iFrame version of My Frame Gallery?
If you have already set up a standard Gallery, you can immediately get started with an iframe.
Of course, we recommend that you have a professional web designer or developer insert the code, but it is a simple process. Here's how it looks, embedded on this page (this is a real working gallery):
And you can choose to display a smaller version. This is how the iframe looks when displayed at a width of 400 pixels:
If you are using a templated website, you may be able to embed the iframe fairly easily. Wix, for example, has a free app for its customers called "Embed HTML", which enables installation of an iframe. Check with your provider if you are using a templated website.

If you aren't a web developer and this post seems like gibberish, don't worry! It will make perfect sense to your developer.
Here is an example of the iframe code:
<iframe src="https://www.framesdata.com/mfg/mini/MFG1" width="100%" height="1000" frameborder="0" allow="camera"></iframe>
To customize your iframe, you will need to update the highlighted sections:
<iframe src="https://www.framesdata.com/mfg/mini/MFG1" width="100%" height="1000" frameborder="0" allow="camera">
</iframe>
In this example, the section that contains "MFG1" should be the same as the last part of your public My Frame Gallery URL. If your public URL is www.framesdata.com/mfg/mainstreeteye for instance, you would insert "mainstreeteye" where MFG1 appears in the example.
Then simply update the width and height to fit your site, and choose a border thickness (frameborder). If you don't want a border, set that value to "0" as we have in the example code above. If you want your Gallery to adjust to whatever browser it is being viewed in, we suggest keeping the width at "100%".
Can I see a website that uses your iframe?
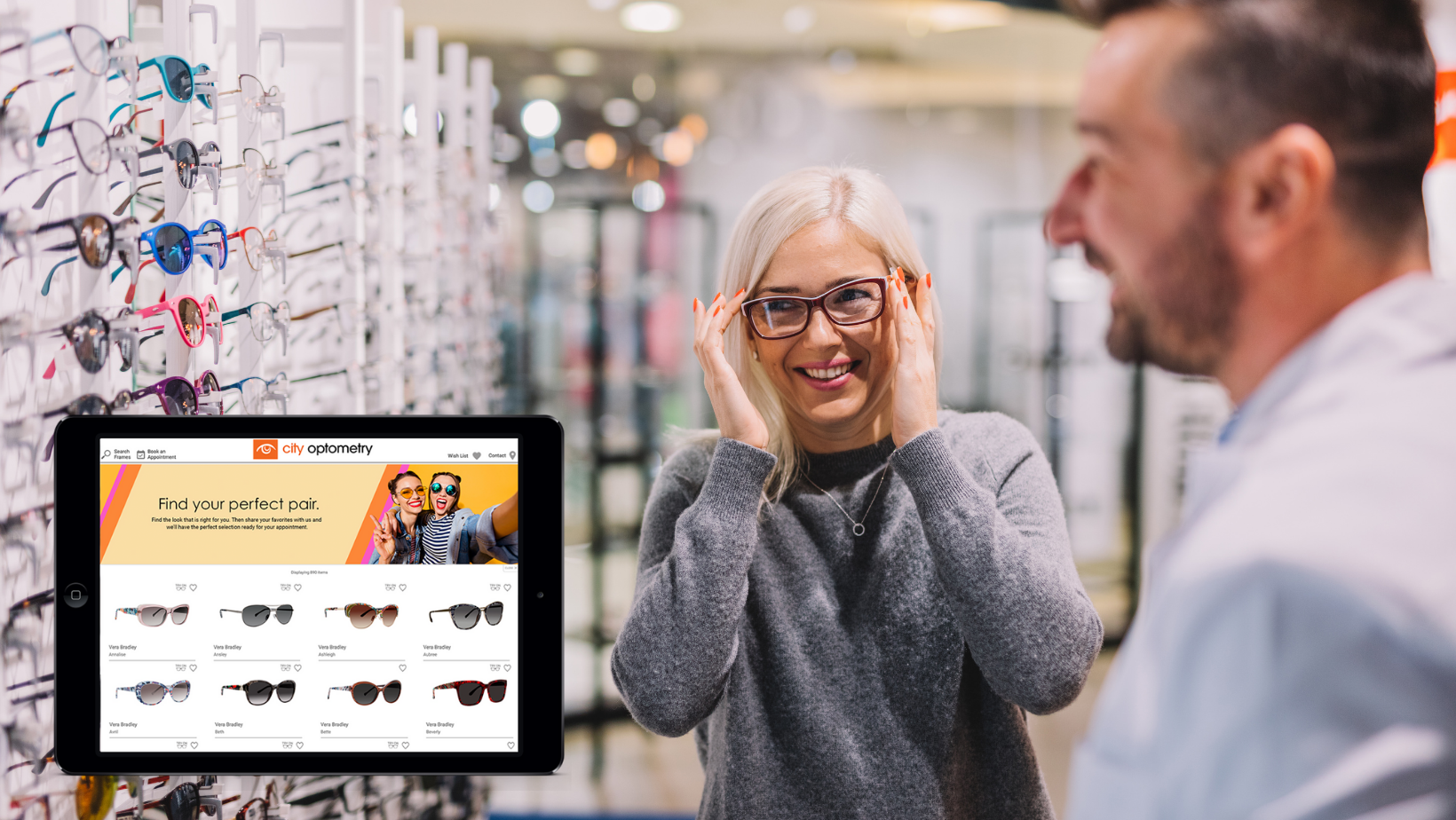
Absolutely! We created a make-believe optical retail site using an iframe here.
Will some iframes work better than others?
Yes! Generally speaking, it will work best if you create a dedicated page for the gallery and give it ample room. We recommend (among other things), a minimum size of 1000 pixels wide by 1500 pixels high.
In fact, we've developed these guidelines to help you make your iframe Gallery as successful as possible.
Have questions?
Feel free to contact technical support at techsupport@framesdata.com or 800-821-6069 ext 1 for questions about how to create the right iframe.
Just be aware that we aren't able to install it on your site for you. Please work with your web developer to ensure a successful iframe install.



.png)

![Triple your engagement with this one simple [appointment reminder] trick!](https://blog.framesdata.com/hubfs/aloha%20phones%20(2).png)
Leave a comment