Not all iframes are equal. Here's how to ensure your Gallery embedded in an iframe will look great!
Note from Frame Data 5/22/2023: We have found that Galleries in iframes tend to have less impressive metrics and often provide a suboptimal experience, particularly for mobile users. If you do opt to include a Gallery inside an iframe, we recommend also offering the Gallery as a stand alone link. To learn more, download this guide.
An iframe is a great way to embed your Frame Gallery into your website to give patients a single, seamless browsing experience. They look good because they look like your website!
However, some iframes work better than others. In fact, getting them right can be down right tricky!
That's why it's best to use the services of an experienced developer when implementing an iframe.
That's also why we've created this page of guidelines. Please share it with your website developer!
Keep in mind that your site will look different depending on the device it is being viewed on, and remember that many of your patients will want to look at frames on their mobile phone. Therefore it's vital that you consider mobile experience when you design with an iframe.
1. Make a dedicated Gallery webpage
Create a page on your website that will be dedicated to your Gallery. If there is other content on the page with your iframe, it's best that you keep it minimal. You want the Gallery to be the focal point of the page.
We recommend you then add this dedicated page as an option on your menu bar in your "Optical" or "Eyewear" section, and calling the option something like "Our Eyewear Gallery" or "View Our Frames".
2. Go big.
We strongly recommend a minimum iframe size of 1000px x 1500px. This is to ensure that at least 3 columns of frames are visible on the desktop version of your site, and also to make sure enough rows of frames are visible at once to avoid the need to constantly scroll down.
A bigger iframe Gallery will be much more pleasant for patients to use, and therefore will also be much more effective!
3. Cut clutter
If you've added the gallery page to an existing page that does have other content, we recommend that nothing is placed on either side of the iframe. Again, this is to maximize the the number of frames patients can see at a time when they are on a larger screen, which is a better browsing experience.
If the page has a sidebar menu or other content on the side of the page, the iframe will have less space available to show frames. This will result in the gallery displaying only 1 or 2 columns of frames instead of the ideal 3-4, resulting in a frustrating user experience for patients and less gallery usage overall. Give the gallery ample horizontal space to show your frames!
4. Proof your mobile site
It's vital that your Gallery works well on a mobile phone. Be sure that the page with your Gallery scales down to mobile devices properly. The frame gallery itself is designed to perfectly fit mobile devices, but once you embed the gallery in an iframe, your website outside the iframe has the most influence on how the page scales down. Be sure that:
- The page scales down horizontally to the very edges of the iframe. If there is a lot of blank space to the left and right side of the iframe, the gallery will be squished into too narrow of a space to use effectively.
- The page header collapses or can be scrolled away. If the header is locked in place and always takes up a percentage of the screen, then only a portion of the vertical space will be usable for the gallery, and it will be difficult for mobile phone users to work with the virtual try-on feature.
5. Allow camera
Within our example code, you will see the phrase 'allow="camera"'. The iframe MUST include this line of code; if it doesn't, the page will not be able to access the camera and the virtual try-on feature will not work!
6. Security!
Your website must be secure (HTTPS).
If your site is only HTTP, modern web browsers will not allow access to the camera even if the 'allow="camera"' phrase is included, and thus the virtual try-on feature will not work.
7. Direct Brand and Category Links
Keep in mind that an iframe holds one specific link. Therefore, if you intend to use the Direct Brand Links to take patients to specific brands (and we suggest you should!), you will need to either use the non-iframe version for that purpose OR you will need a separate landing page for each separate link.
If you want to use the Direct Links to take patients to specific brands, sunwear, or youth frames, keep in mind that you won't be able to use your iframe page.
Instead, you will need to create a separate landing page for each specific direct link. Again, iframes can only hold one link, so the page hosting the direct link would need to be different than the page hosting your full gallery.
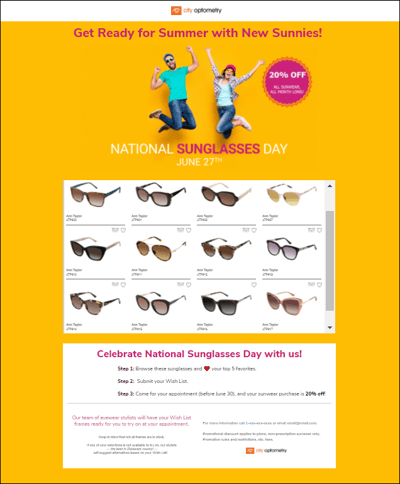
However, that opens up opportunities for some engaging marketing efforts. Say for instance that you are planning a sale on sunwear, you could create a landing page with the promotional language of the sale (20% off all sunwear for example) and then embed an iframe gallery of only sunwear.
Your email or social advertising could then point directly to the landing page, which will have a built-in lead generator in the form of the Wish List.
| Review this example page we built around a fictitious sunwear promotion for National Sunglasses Day. |
Ready to get started with My Frame Gallery? Here are 5 ways you can take the next step:
- Request information
- Request a demo
- Order now (existing Frames Data subscribers should call in to add My Frame Gallery to your existing account)
- Call us (for single location practices) at 1-800-821-6069 ext 3.
- Call us (multiple location practices) at 1-800-821-6069 ext 4.




.png)

![Triple your engagement with this one simple [appointment reminder] trick!](https://blog.framesdata.com/hubfs/aloha%20phones%20(2).png)
Leave a comment